让人期待已久的2012年度最佳 jQuery 插件终于发布了。jQuery自2006年发布以来,经过6年的迅速发展,目前已是最流行和使用最广泛的JavaScript框架,这主要归功于众多围绕
jQuery 的技术社区。jQuery社区的开发者持续不断的在发布各种 jQuery
插件,Web 开发人员能够非常轻松把一些惊艳的功能到项目中。推荐阅读:《2011年度最佳 jQuery 插件》。
Arctext.js 是基于 Lettering.js 的文字旋转插件,根据设置的旋转半径准确计算每个字母的旋转弧度并均匀分布。
虽然 CSS3 也能够实现字符旋转效果,但是要让安排每个字母都沿着弯曲路径排布相当的复杂,Arctext.js 则可以轻松实现。
可以通过设置下面四个参数调整效果:
|
1
2
3
4
|
radius
dir
rotate
fitText
|
在线演示 源码下载

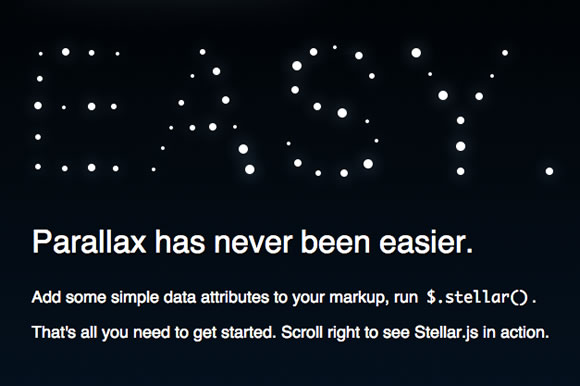
正如它的口号所说:Parallax has never been easier,的确,它能帮助轻松的实现网页视差滚动效果。
给标签添加data属性(data-stellar-ratio等,使用方法参考帮助文档),然后运行$.stellar()就可以看到很酷的时差滚动效果了。
|
1
2
3
4
|
$(window).stellar();
$('#main').stellar();
|
还可以通过设置偏移量来调整时差效果:
|
1
2
3
4
|
$.stellar({
horizontalOffset:
40,
verticalOffset:
150
});
|
也可以为元素添加data属性来配置每个元素的偏移,例如:
|
1
2
3
|
<divdata-stellar-ratio="2"
data-stellar-horizontal-offset="40"
data-stellar-vertical-offset="150">
|
在线演示 插件下载

这款jQuery插件能够给页面添加漂亮的过渡(transition)效果,类似于书本或者杂志。
主要特色
- ✓ 支持运行于 iPad 和 iPhone;
- ✓ 简单,美观和强大的 API 接口;
- ✓ 可以通过 Ajax 动态加载页面;
- ✓ 纯 HTML5/CSS3 呈现页面内容;
- ✓ 提供两种漂亮的过渡(transition)效果;
- ✓ 借助 turn.html4.js,可以在 IE8 等低版本浏览器工作。
使用非常简单,示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<divid="flipbook">
<divclass="hard">
Turn.js </div>
<divclass="hard"></div>
<div>
Page 1 </div>
<div>
Page 2 </div>
<div>
Page 3 </div>
<div>
Page 4 </div>
<divclass="hard"></div>
<divclass="hard"></div>
</div>
<scripttype="text/javascript">
$("#flipbook").turn({
width:
400,
height:
300,
autoCenter:
true
});
</script>
|
在线演示 插件下载

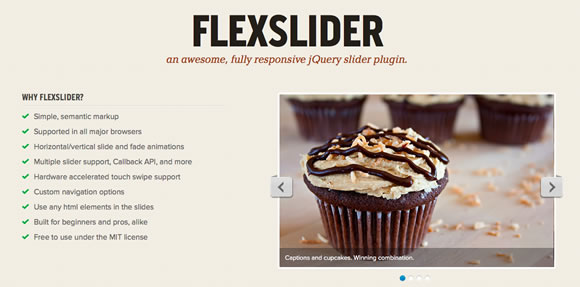
FlexSlider 是一款轻量的响应式jQuery内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果。
这款插件也是 2011 年度最佳jQuery插件,今年被WooThemes
收购并发布了2.0版本,因此继续入选 2012 年度榜单。
主要特色
- ✓ 简单的,语义化的标签;
- ✓ 支持所有主流的浏览器;
- ✓ 水平/垂直滑动和淡入淡出动画;
- ✓ 支持多个滑块,回调 API,以及更多;
- ✓ 触摸滑动支持硬件加速;
- ✓ 能够自定义导航选项。
- ✓ 兼容最新版本的 jQuery。
使用非常简单,示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<divclass="flexslider">
<ulclass="slides">
<li>
<imgsrc="slide1.jpg"/>
</li>
<li>
<imgsrc="slide2.jpg"/>
</li>
<li>
<imgsrc="slide3.jpg"/>
</li>
</ul>
</div>
<scripttype="text/javascript"charset="utf-8">
$(window).load(function()
{
$('.flexslider').flexslider();
});
</script>
|
在线演示 插件下载

Hammer.js 是一个基于jQuery,在网页中实现多点触摸JavaScript库。
支持 Tap、Double Tap、Drag、Hold、Swipe 和 Transform 六种触摸手势。
主要特色
- ✓ 在网站中快速实现 Touch 事件;
- ✓ 轻量,GZIP 压缩后只有2KB;
- ✓ 功能专注,专用于多点触摸手势;
- ✓ 完全独立的库,也提供了 jQuery 插件版本;
详细使用帮助可参考插件的Github主页,下面是简单示例:
|
1
2
3
4
5
6
7
|
$("#element")
.hammer({
})
.bind("tap",function(ev)
{
console.log(ev);
});
|
在线演示 插件下载

iPicture 是一款用于制作交互式照片效果的jQuery插件,可以在图片上添加额外的文本注释、视频和链接等等。
精美Demo
零基础使用的三个简单步骤
- 下载iPicture²并解压到开发目录;
- 打开Wizard页面,上传图片并根据需要设置工具提示,然后拷贝生成的代码;
- 把代码粘贴到你的网站页面中并映入ipicture.js 和 iPicture.css 两个文件,搞定!
帮助文档 插件下载

实现超平滑的CSS3transformations(变换)和
transitions(过渡效果)的jQuery插件。
支持的效果:
- ✓ translate(x, y)、rotateX(deg)、rotateY(deg);
- ✓ rotate(deg);
- ✓ rotate3d(x, y, z, deg);
- ✓ scale(x, [y]);
- ✓ perspective(px);
- ✓ skewX(deg)、skewY(deg)
你可以使用 jQuery 设置各种 CSS 变换效果,下面是简单的示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
$("#box").css({
x: '30px'});
$("#box").css({
y: '60px'});
$("#box").css({
translate: [60,30] });
$("#box").css({
rotate: '30deg'});
$("#box").css({
scale: 2 });
$("#box").css({
scale: [2, 1.5] });
$("#box").css({
skewX: '30deg'});
$("#box").css({
skewY: '30deg'});
$("#box").css({
perspective: 100, rotateX: 30 });
$("#box").css({
rotateY: 30 });
$("#box").css({
rotate3d: [1, 1, 0, 45] });
|
在线演示 插件下载

一款用于制作大号,加粗的响应式(Responsive)头条标题的jQuery插件。
详细使用方法参考插件主页,下面是简单示例代码:
|
1
2
3
4
5
6
7
|
functionslabTextHeadlines()
{
$("h1").slabText({
"viewportBreakpoint":380
});
};
|
在线演示 插件下载

分享到:





相关推荐
jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件
jquery 插件jquery 插件jquery 插件jquery 插件
jquery插件库(jquery.treeview插件库)jquery插件库(jquery.treeview插件库)jquery插件库(jquery.treeview插件库)jquery插件库(jquery.treeview插件库)jquery插件库(jquery.treeview插件库)jquery插件库(jquery....
jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件
jquery插件库大全(200个): jqueryQQ表情插件 jquery下拉菜单导航 jquery下拉菜单栏 jquery仿Windows系统选中图标效果 jquery仿京东商品详情页图片放大效果 jquery仿百度新闻焦点轮播 jquery分离布局模版 jquery...
组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件...
2012 11 款jQuery插件及所有 Demo
JQuery插件的写法 最常用的jquery插件开发方式(教程合集) jquery插件的例子 jQuery插件开发教程_看这一本就行了 JQuery插件写法 jq插件最常用的写法
jsontree (jquery.treeview.js) jQuery插件版 treeview1.0jsontree (jquery.treeview.js) jQuery插件版 treeview1.0jsontree (jquery.treeview.js) jQuery插件版 treeview1.0jsontree (jquery.treeview.js) jQuery...
Ddreamweaver jquery 插件 Ddreamweaver jquery 插件Ddreamweaver jquery 插件 Ddreamweaver jquery 插件 Ddreamweaver jquery 插件 Ddreamweaver jquery 插件 Ddreamweaver jquery 插件
flash-jquery插件 flash-jquery插件 flash-jquery插件 flash-jquery插件
jquery插件.rar
国外著名博客WDL发布了2011年度最佳 jQuery 插件。jQuery 自2006年发布以来,经过五年的迅速发展,目前已是最流行和使用最广泛的 JavaScript 框架
jQuery-Validation-Engine-master 表单验证插件 简单好用,已经包含汉化
jQuery打印插件jqprint,jquery.jqprint-0.3.js 下载,内包含使用示例,下载解压可直接在浏览器打开使用。 jQuery打印插件jqprint,jquery.jqprint-0.3.js 下载,内包含使用示例,下载解压可直接在浏览器打开使用。 ...
jquery插件大全--打包下载 jquery插件大全--打包下载 jquery插件大全--打包下载 jquery插件大全--打包下载
jquery 插件,实现多种不同的滚屏操作,
jquery插件jquery插件jquery插件jquery插件
jQuery插件开发及常用插件大全PDF;jQuery插件开发.pdf、jQuery常用插件大全.pdf